Week 7: Serialized Transform Class
This week, I moved all of the transformation settings and physics features that were editable in the Trigger into its own serialized class, which creates its own instance each time an element is added to a list in the Trigger inspector. This allows me to transform multiple objects in different ways all with the same trigger, since each object has its own list of settings.
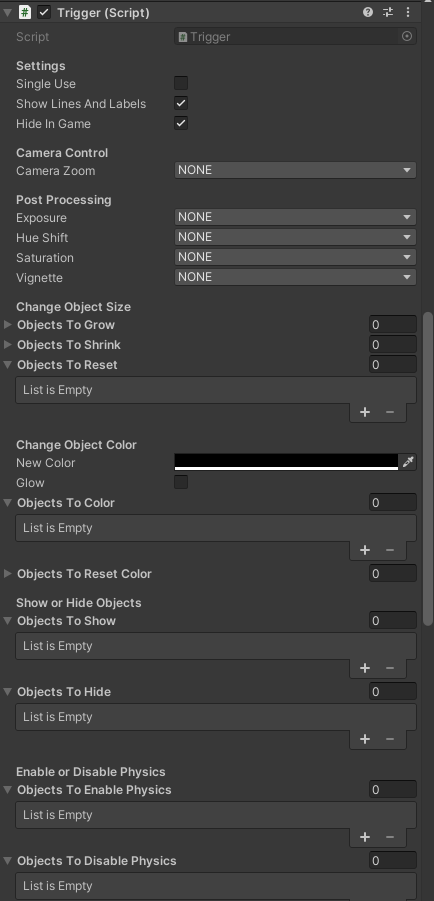
Here's what the old Trigger inspector view looked like:

Each setting had one setting that multiple objects could be set to.
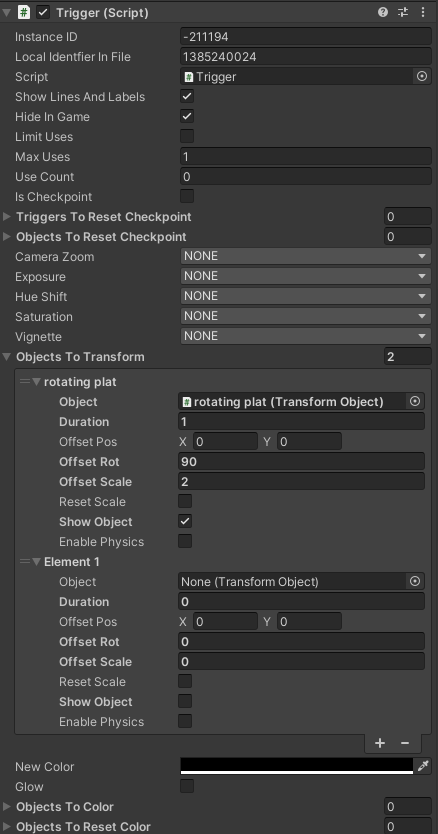
Here's the new one:

This version is much more versatile, and avoids having to stack triggers when I want multiple different things to happen as a player enters an area.
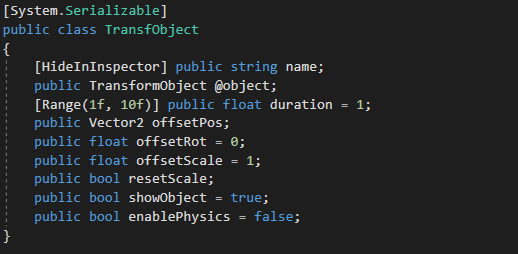
To start making this change, first I defined the serialized class in the Trigger script:

Instead of having separate show/hide or enable/disable physics variables like the previous implementation, I decided to simply use booleans to check, saving extra lines of code. I also learned that using the "@" character makes Unity ignore what comes after, letting me use a keyword as a variable name to have the name "Object" appear in the inspector.
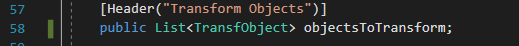
Next I made a list that would contain these objects, similar to how I implemented the move/rotate mechanic before, but instead making the list contain the serialized TransfObject instead of the TransformObject script (the object contained inside of "@object" is a TransformObject):

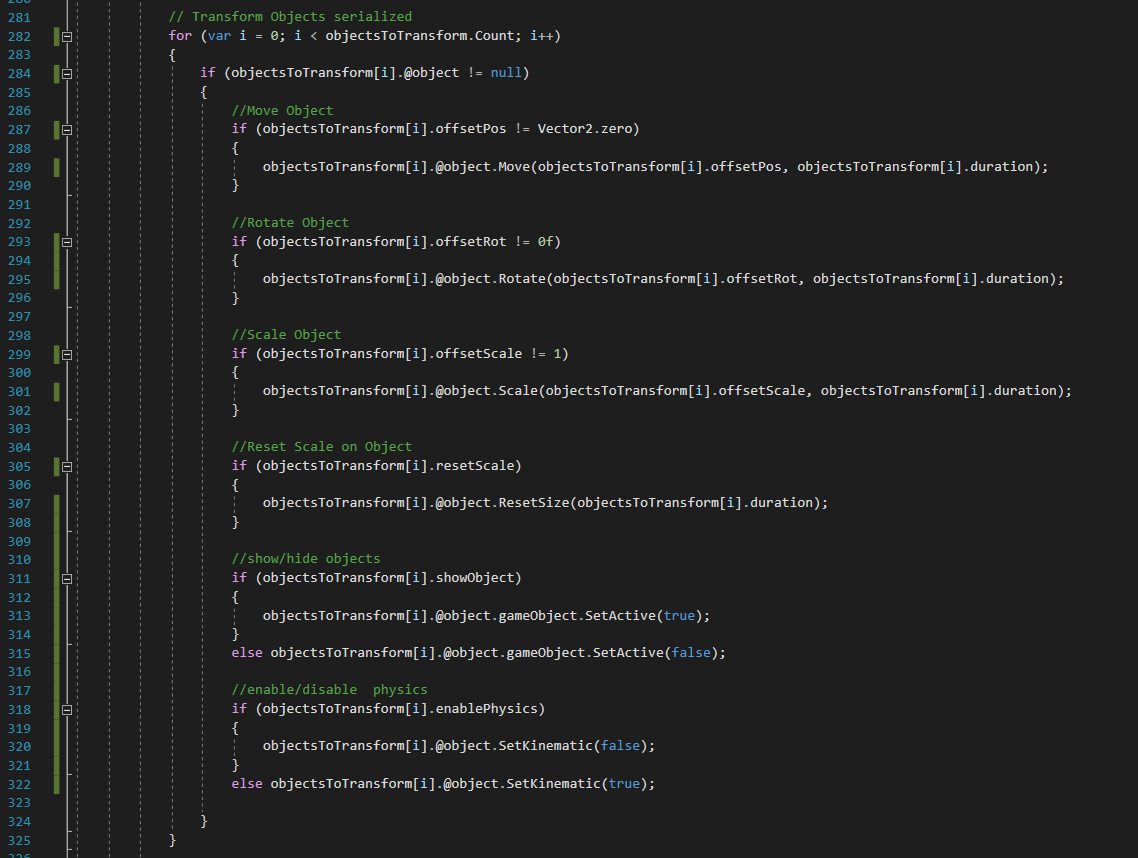
In the code block that executes when the player enters the trigger's collision, I added a loop that iterates through the list, along with calls to each transformation:

I also added checks that compare the variables' values to the defaults set earlier, so that the transformation is only executed if the value has been set to be transformed.
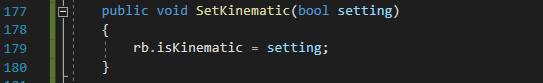
Additionally, I added a simple SetKinematic method within the TransformObject script so I wouldn't have to get the object's rigidbody component directly:

With this, the transform functionality has been integrated successfully into a serialized class.
Previously in the OnDrawGizmos method, I had been trying to project an object's transformations individually, such as each movement or each rotation, but the projected wirecube did not correctly reflect the object if multiple transformations were applied at once to it.
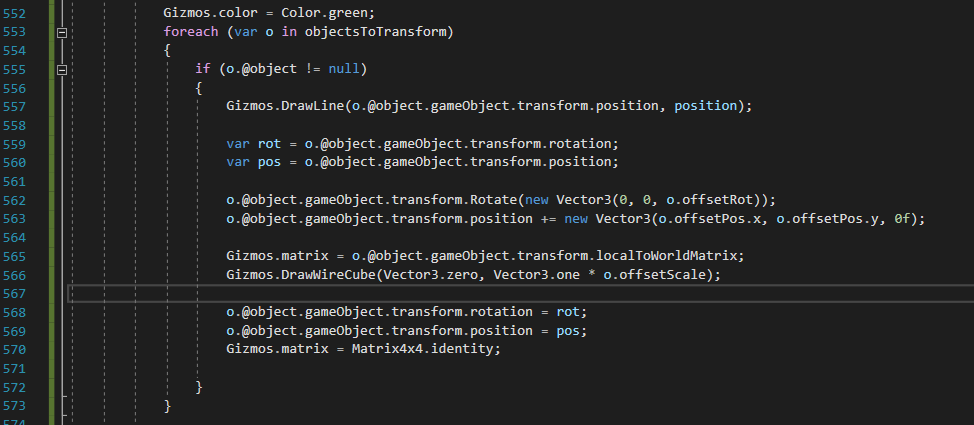
Combining everything into one class also solves this issue, as I can access the position, rotation, and scale changes directly and iterate through them in one list:

In this block, I store the object's rotation and position within a variable, then modify them and set them to the Gizmos matrix. After drawing the wirecube projection, I reset the object's transformation and the matrix.
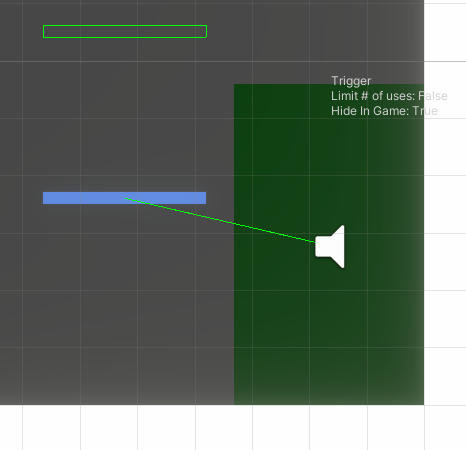
Here's what this looks like in the editor:

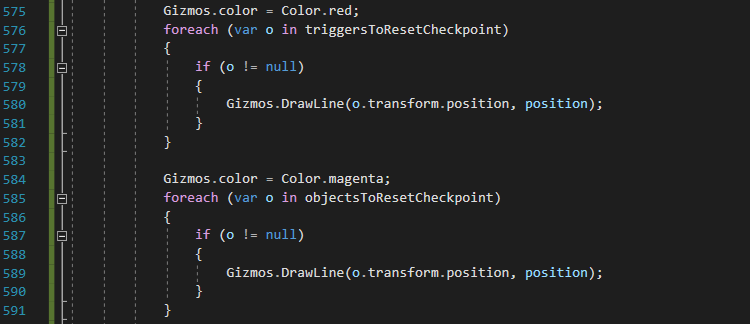
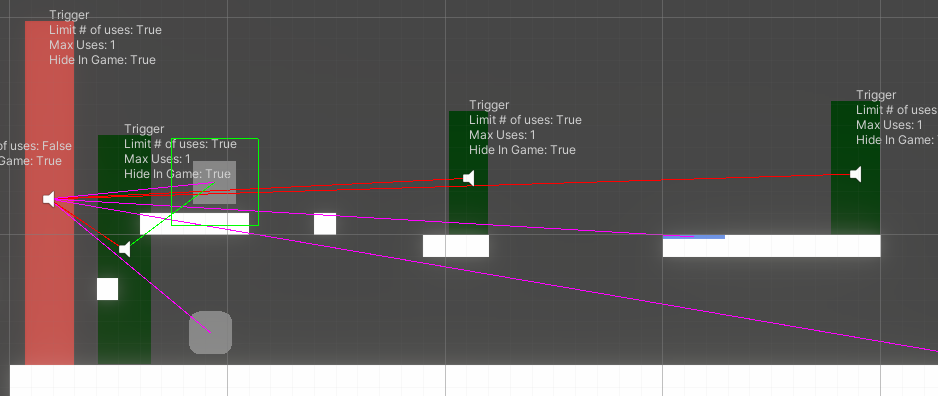
Additionally, I added lines connecting checkpoint triggers with objects and triggers they are supposed to reset:

And here's its result in the editor:

The changes to OnDrawGizmos will make level design a lot easier in the future, so I'm glad I was able to combine and add everything this way.
Here's the test for this week, showing off multiple triggers affecting one object. Multiple objects can also be affected by one trigger simultaneously:
Changes to the game's base mechanics are almost done, and level design will start soon. Until next week!
ECK-423
Level 2 of ECK-423 (Discontinued for now)
| Status | In development |
| Author | Boltcry |
More posts
- Week 12: Revising Level 2Apr 07, 2023
- Weeks 9-11: Level 2 Design (Part 2)Mar 29, 2023
- Week 8: Level 2 Design (Pt 1)Mar 08, 2023
- Week 6: Checkpoint SystemFeb 21, 2023
- Week 5: Play DiscoveriesFeb 14, 2023
- Week 4: Move/Rotate Timer & GUI FeaturesFeb 07, 2023
- Week 3: Code optimizationJan 31, 2023
- Week 2: Move/Rotate MechanicJan 23, 2023
- Week 1: Organization & Controller UpdatesJan 17, 2023
Leave a comment
Log in with itch.io to leave a comment.